What is CMS in Web Design and Why Does It Matter?
網頁設計
2
最少閱讀時間
2024年12月18日
In the world of web design, CMS is a game-changer that empowers businesses and individuals to create and manage websites effortlessly. If you're venturing into web development or exploring website options, understanding what CMS means and its role in web design is crucial.
Let’s dive into the basics of CMS, its significance in web design, and why it’s a must-have tool for modern websites.
What Does CMS Stand For in Web Design?
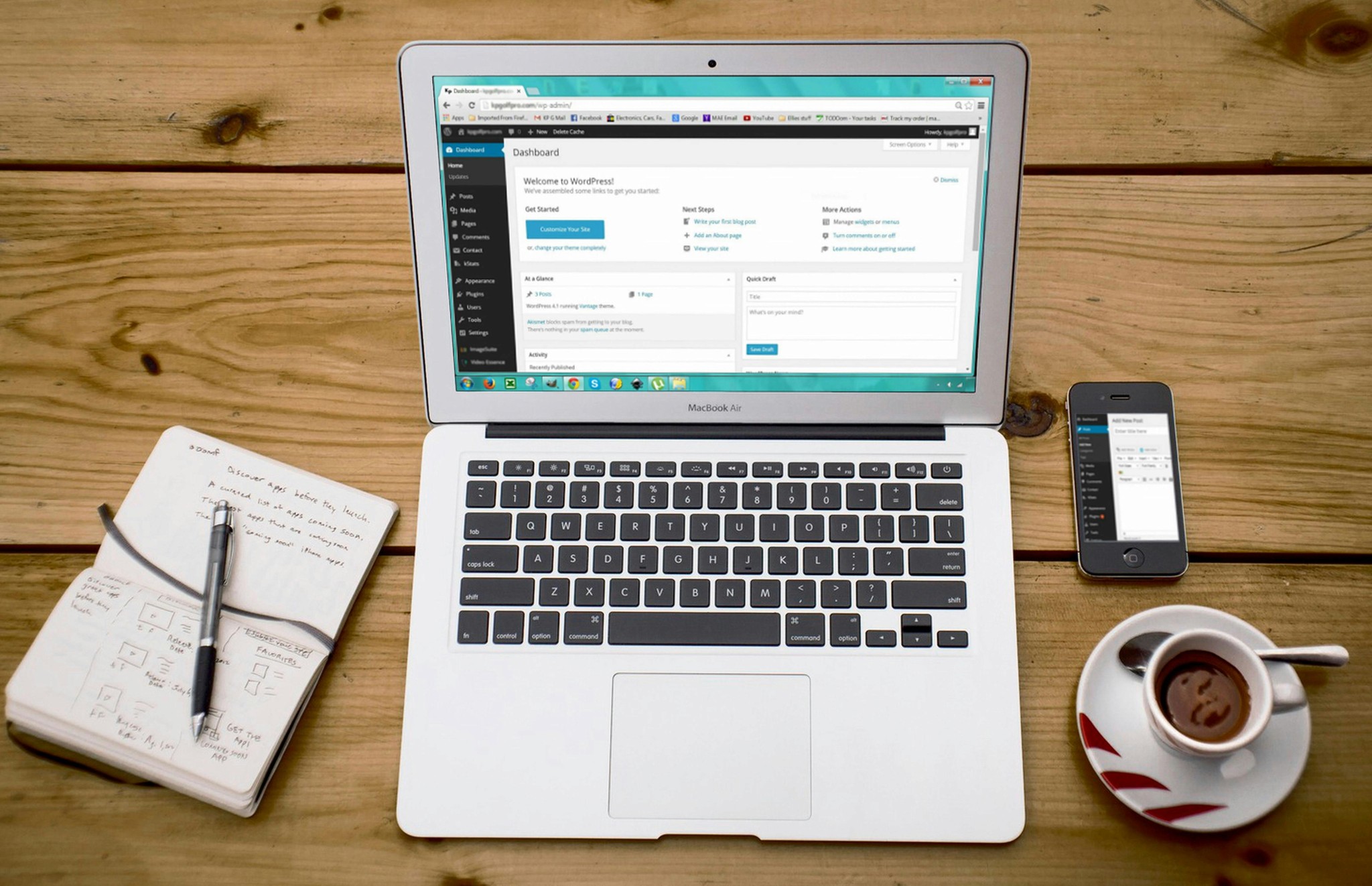
CMS stands for Content Management System. It’s a software platform that enables users to create, edit, and manage digital content without requiring advanced coding skills. In simpler terms, a CMS is like the backbone of a website that allows you to control everything—text, images, videos, and overall design—from a user-friendly interface.
Popular CMS platforms include WordPress, Wix, Shopify, and Drupal, each catering to different user needs and preferences.
Why is CMS Important in Web Design?
Using a CMS brings a host of benefits, especially for businesses looking for efficient ways to establish and maintain their online presence. Here’s why a CMS is indispensable in web design:
1. Ease of Use
One of the primary reasons CMS platforms are so popular is their user-friendly interface. With drag-and-drop tools, pre-designed templates, and built-in functionalities, you don’t need to be a coding expert to design a professional-looking website.
2. Cost-Effectiveness
Hiring a web developer for every update can be expensive. A CMS eliminates this cost by giving you control over your website’s content and design. This is especially advantageous for startups and small businesses operating on a tight budget.
3. Scalability
As your business grows, your website should grow with it. A CMS makes it easy to add new pages, features, or functionalities without overhauling the entire website.
4. SEO Optimization
Modern CMS platforms come equipped with SEO tools and plugins to help your website rank better on search engines. From optimizing meta tags to improving page speed, a CMS simplifies the process of making your site search-engine-friendly.
For more tips on creating an SEO-friendly website, check out our guide, How to Build an SEO-Friendly Website: Tips for Hong Kong Startups.
Features of a Good CMS
When selecting a CMS, it’s essential to understand the features that make it effective for your needs. Here are some key attributes of a good CMS:
Customizable Templates: Allows you to create unique designs without needing extensive coding.
Responsive Design: Ensures your website looks great on all devices, from desktops to mobile phones.
Integrated SEO Tools: Simplifies keyword optimization, URL structuring, and metadata management.
Content Versioning: Tracks changes and allows you to revert to earlier versions of your content.
Multilingual Support: Crucial for businesses targeting a global audience or bilingual markets like Hong Kong.
Choosing the Right CMS for Your Website
With so many CMS options available, it’s important to pick one that aligns with your goals. For instance:
WordPress is ideal for blogs and dynamic websites due to its vast plugin library.
Wix works well for beginners looking for simplicity and style.
Shopify is tailored for e-commerce websites.
If you’re unsure which CMS suits your needs, consult with web design experts like Digital Nova. We specialize in creating custom websites that deliver results and drive growth.
Final Thoughts
In web design, a CMS isn’t just a tool—it’s a powerful solution that simplifies website management while enabling creative flexibility. Whether you're a startup, a blogger, or a growing business in Hong Kong, a CMS can help you build a professional online presence that meets your audience's needs.
So, what is CMS in web design? It’s your all-in-one platform for managing a website efficiently, effectively, and effortlessly. Start exploring the possibilities today and see how a CMS can transform your digital presence.
Want to know more? Check out other Web Design or Framework + CMS insights.
You can read some of our other insights at the links below:
With years of experience in the field, Thomas has honed his skills to create innovative and high-performing web applications.